作者:wangyongjieyexuying677 | 来源:互联网 | 2023-08-16 08:56
篇首语:本文由编程笔记#小编为大家整理,主要介绍了使用指南:巨量引擎橙子建站编辑器相关的知识,希望对你有一定的参考价值。
为提升广告投放效果,巨量引擎橙子建站团队决定将普通建站全面升级为智能建站,对普通建站站点仅做维护,不再支持新建、复制、转赠(复制发送至其他账号)。虽然功能已经升级,但大家对建站工具还有一些疑问,比如页面元素支持移动吗?文案被图片覆盖了怎么办?能够实现一些复杂的功能吗?组件可以自由编辑吗?需要我成为PS大神吗……等等,现在就来手把手教你怎么使用巨量引擎智能建站编辑器。
先来看下巨量引擎橙子建站编辑器整体结构:
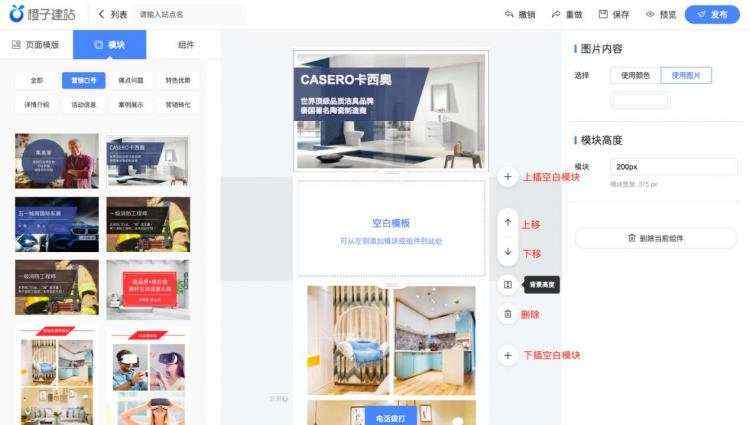
新版编辑器如下图,编辑器主要有左侧选择区、中间编辑区、右侧设置区三个主要区域。

巨量引擎橙子建站左侧选择区
如下图,左侧选择区有页面模板、模块、组件三个维度:

页面模板:有模块组成的整页面,具有统一的风格和逻辑,点击添加后会整体添加;
模块:模块具备样式和内容,分为营销口号、痛点问题、特色优势等七种用途分类,方便找到适合的模块。点击模块会添加到中间编辑面板,当前选中面板的下方。模块与模块不可叠放;
组件:组件包含文本、图片、表单、在线咨询、电话、下载等六大组件,点击组件会添加到中间面板当前选中的模块上,图层式的叠放。
巨量引擎橙子建站中间编辑区
如下图,中间编辑区的每个选中的模块(选中的模块呈深灰色),右侧会出现四个主要功能:

点击“加号”,可以在当前的模块上下方加入空白模块;
点击“上移下移”,可把当前模块的位置进行调整;
点击“模块设置”,右侧出现模块的背景设置配置区,可以设置背景图片或者颜色、调整模块的高度(默认选中模块时,右侧同样是模块设置区);
点击“删除”,删除当前模块。
接下来,我们来看下巨量引擎橙子建站具体功能点和组件介绍:
(1)文本组件
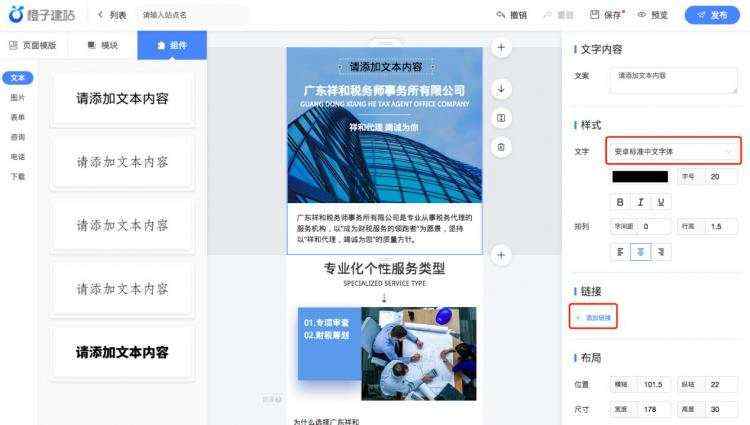
巨量引擎橙子建站平台提供文本组件,文本组件提供多种艺术字体。编辑器左侧列出了不同字体的样式,点击(或拖拽)后,添加到当前所选中的模块中。如下图,右侧为文本组件的配置区,可对字体进行调整。文本组件支持增加链接。

(2)图片组件
巨量引擎橙子建站平台提供图片组件,点击图片组件,加入图片,图片将默认与屏幕100%同宽进行填充,同时保持原图的宽高比不变。图片组件中,如果点击替换,替换后的图片会和原图片同宽,保持宽高比。图片组件同样支持添加链接 。

(3)表单组件
巨量引擎橙子建站平台提供表单组件,可以支持在页面上添加表单。
添加:
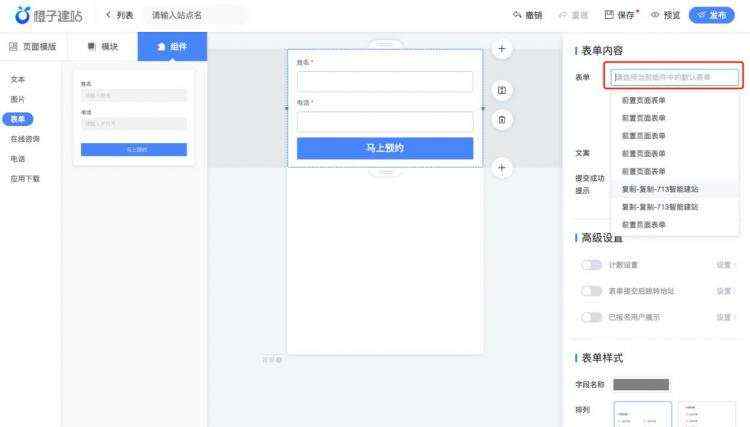
从左侧列表中选择表单,可以直接添加到页面中,如下图。可以从右侧红色框内区域,点击后选择已有表单,或者新建表单。

样式调整:表单支持字段名称的颜色设置,按钮支持文字颜色、字号,按钮颜色、宽高、圆角的设置。以上所有的颜色都支持调整透明度,可以调整到透明度为零。

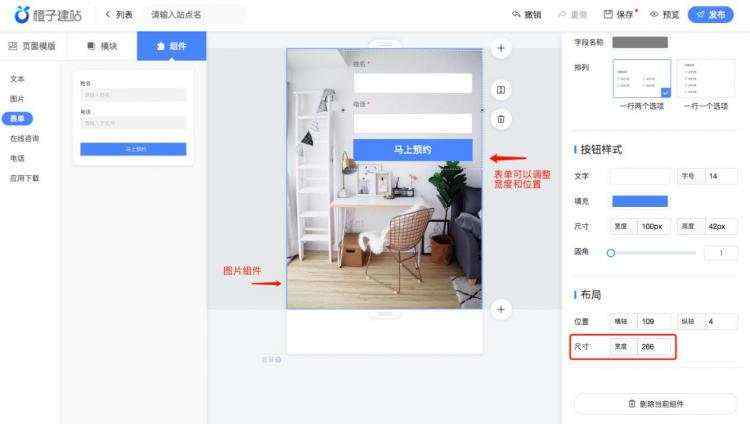
表单支持宽度和位置的调整:如下图,配合上设置模块背景,或者在图片上覆盖表单,可以组合出丰富的表单样式。

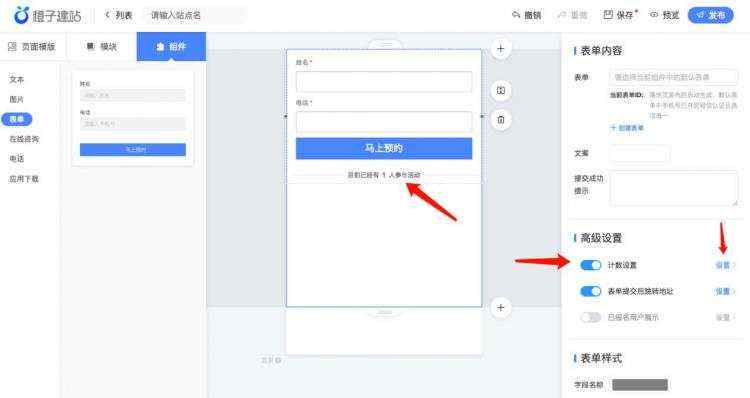
表单高级功能:表单支持计数设置、设置表单提交后跳转地址、显示已报名用户。如下图,开启对应功能后,点击“设置”,进入下一级相关设置。

表单可能遇到的问题:开启对应功能,发现表单没有变长或者显示不全,是由于模块高度不够。如下图的情况,拖拽表单手柄,把模块拉长,即可显示完整。

(4)在线咨询
巨量引擎橙子建站提供在线咨询组件,支持在页面上添加咨询功能。
添加:从左侧列表中选择在线咨询,可以直接添加到页面中,如下图。可以从右侧红色框内区域,点击后选择已有咨询,或者新建咨询。

样式调整:咨询按钮的文本颜色、字号调整;支持填充色、边框色、边框粗细、圆角的调整;按钮支持宽高位置调整;颜色支持调整透明度。通过这些功能的组合,可以组合出丰富的样式玩法。
(5)电话组件
巨量引擎橙子建站提供电话组件,支持在页面上添加拨打电话功能。
添加:从左侧列表中选择电话,可以直接添加到页面中,如下图。可以从右侧红色框内区域,点击后选择已有电话,或者新建电话。
样式调整:电话按钮的文本颜色、字号调整;支持填充色、边框色、边框粗细、圆角的调整;按钮支持宽高位置调整;颜色支持调整透明度。通过这些功能的组合,可以组合出丰富的样式玩法。

(6)应用下载
巨量引擎橙子建站提供应用下载组件,支持在页面上添加应用下载功能。
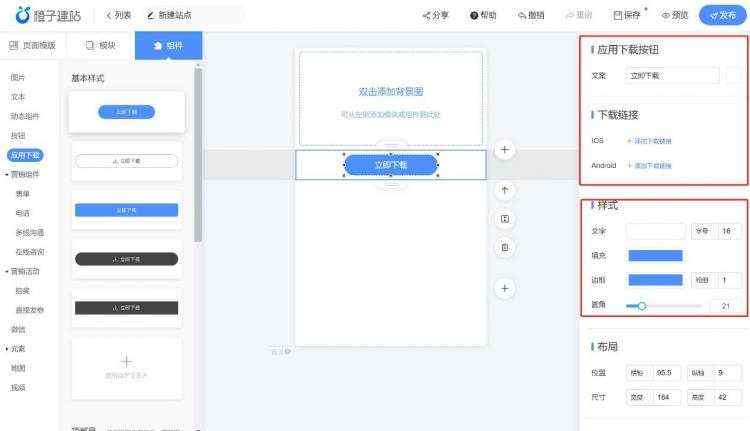
添加:从左侧列表中选择应用下载,可以直接添加到页面中,如下图。进行配置ios或者安卓下载链接即可。
样式调整:应用下载按钮的文本颜色、字号调整;支持填充色、边框色、边框粗细、圆角的调整;按钮支持宽高位置调整;颜色支持调整透明度。通过这些功能的组合,可以组合出丰富的样式玩法。

注意事项:以上就是巨量引擎橙子建站编辑器最新优化的功能介绍了。想要了解更多,可登陆巨量引擎官方网站进行咨询。